
🧑🏻💻 한 달 동안 프론트엔드 마스터하기?
ssafy 1학기가 끝나고 6월 jop pair가 시작되었다.
일주일의 휴식기를 가지고 이번주 월요일부터 계절학기가 시작되었는데,
7월 동안 프로젝트 기간이 시작되기 때문에 이 기간을 통해서 프론트엔드 공부를
조금 더 탄탄하게 다지고 싶어서 공부방법을 생각해보았다.
주변 동기 중에는 youtube나 공식문서를 통해서 react공부를 목표로 삼았는데,
한 달이라는 기간인 만큼 조금 더 기초부터 다시 다지는 시간을 가지고 싶어서
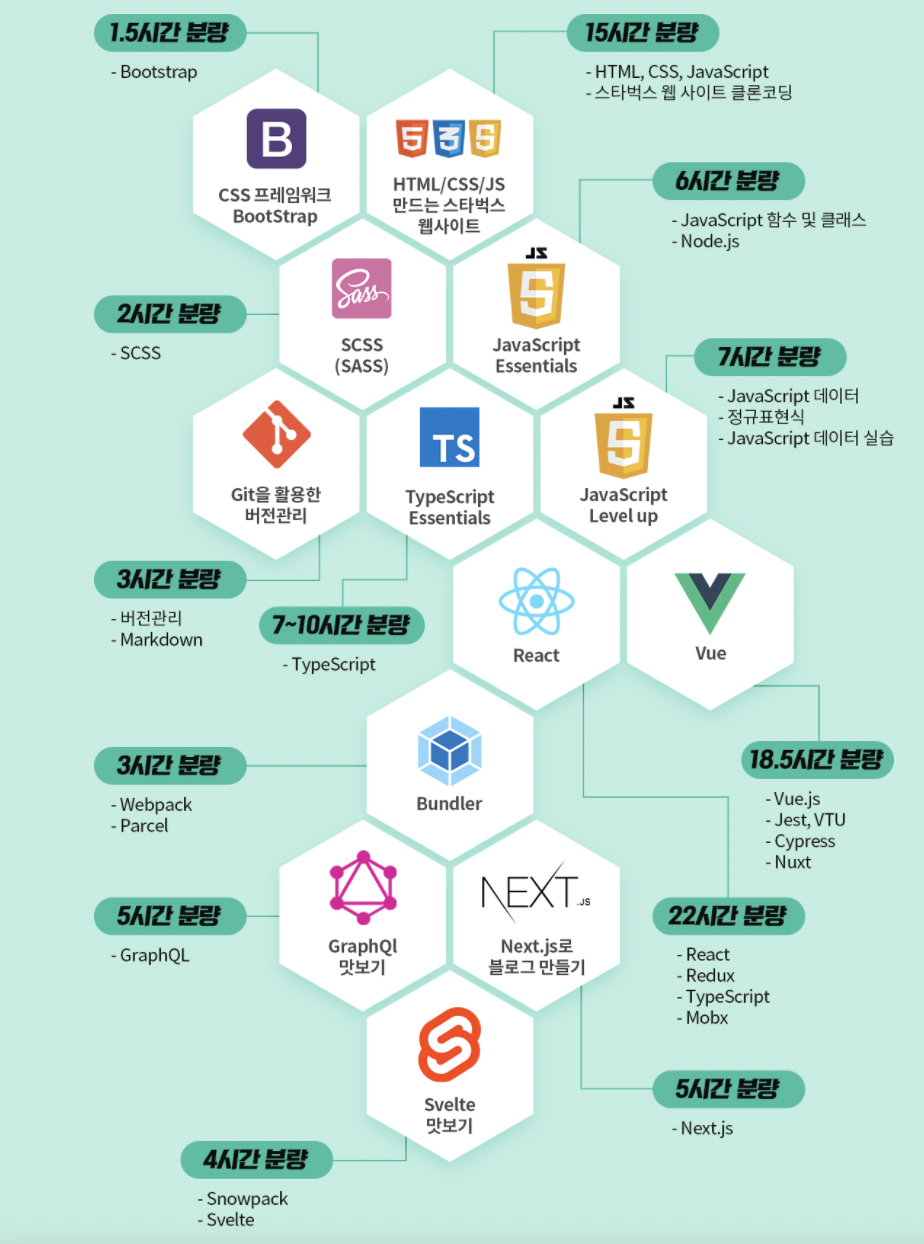
검색을 통해 FastCampus "한 번에 끝내는 프론트엔드 개발 초격차 패키지 Online."을
수강하기로 했다.
(광고아님ㅋㅋ)
https://fastcampus.co.kr/dev_online_frontend
한 번에 끝내는 프론트엔드 개발 초격차 패키지 Online. | 패스트캠퍼스
시간당 1천원 대 수강료 한 번 결제로 평생소장 | 프론트엔드 공부, 뭐부터 시작해야 하지? 더 이상 고민하지 마세요! 프론트엔드 개발자가 꼭 다뤄야 할 스택 20가지 이상을 100시간 분량의 온라
fastcampus.co.kr
💯 총 100시간의 수업시간 가능할까..?
프론트엔드의 기술 스택은 여러 가지가 있지만 요즘 채용공고를 보면 react를 주로
사용하는 기업들이 많은 것을 알 수 있었다. ssafy 기간 중에 프론트 엔드로는 HTML/CSS,
JS, Vue 정도의 기술 스택을 공부했는데, 역량을 강화하기 위해서는 더 많은 언어를 공부할
필요가 있어 보였다.

선택한 강의는 기초 HTML/CSS부터 목표로 했던 react 등의 기술 스택을 다루고 있어서
어떻게 보면 100시간이라는 시간이 짧게 느껴질 수도 있을 것 같았지만, 취업준비를 위해서
탄탄한 커리큘럼으로 보였다.
요즘 ssafy도 코로나 때문에 온라인이라서 수강하는 데에 온라인이라는 문제는 크게 되지 않을 것
같았고, 좋게 보았던 것은 각 언어나 스택 별 예제 프로젝트를 만들어보는 수업도 있다는 것이었다.
취업준비를 할 때 "~거 할 줄 알아요" 보다 "~할 줄 알아서 ~만들어 보았어요"가 더 설득력 있고
나의 역량을 증빙할 수 있기 때문에 이론+실습이 잘 구비되어 있어서 매력 있게 느껴졌다.
📌 정리는 Notion, CodePan 등을 활용하자!
평소 ssafy수업이나 여러 코딩 공부를 할 때 Notion을 활용해서 공부하는데,
이번에 들을 수업도 Notion으로 잘 카테고리화 해서 정리하면 나중에도 볼 수 있는 나만의
참고 노트가 될 것 같아서 일주일 정도 정리하면서 공부해 보았다.

수업해주시는 선생님께서 PDF로 자료를 주시지만, 수업을 들으면서 타자를 칠 때
기억에 남기도하고 나만의 언어로 작성하기 때문에 이렇게 따로 노트를 만드는 것을 선호한다.
다행히 정말 PPT로 필요한 내용만 깔끔하게 정리해주셔서 노트 정리에 어려움이 없었고,
이 강의의 장점 중에 하나인 수업이 1시간 단위로 있는 것이 아니라 해당 과목의 챕터별로 강의가
쪼개져 있어서 카테고리화 하기도 수월하고 오히려 집중이 잘 되는 것 같았다.

수업은 vscode를 쓰기도 하지만 단순 예제를 보여주실 때는 Codepan을 활용하신다.
특히 CSS는 속성별 샘플 예제가 있어서 CodePan에서 저장하여 활용하니 눈에 잘 들어와서
나중에 복습할 때도 많은 도움이 될 것 같다.
🔥남은 기간은 3주.. 남은 강의시간은 97시간🔥
방학 때 이때다 싶어서 캠핑도 가고 푹~쉬어서 이번 주부터 3주가 남았는데,
아직까지는 97시간이라는 강의시간이 정말 많게 느껴진다.
하지만 하루 8시간 x 10일로 보면 또 할 수 있을 것 같은 알 수 없는 자신감(?)이
생겨나기 때문에, 일주일 단위로 필수 수강 시간을 정해놓고 날을 새더라도 꼭 완강하여
"밥값 할 수 있는 프론트엔드 개발자"가 되어 완강 후기를 남기고 싶다..ㅎㅎ

'IT - News' 카테고리의 다른 글
| [OSS] 오픈소스에 대한 간단한 정리! - RedHat (0) | 2021.07.09 |
|---|---|
| [Git] Git, GitHub를 활용하는 작은 지식 모음 (0) | 2021.07.06 |
| Netlify - Github를 이용한 웹 프로젝트 배포 방법 (0) | 2021.05.13 |
| 원격근무를 통해 오히려 생산성이 폭발한 기업_뱅크샐러드 (0) | 2021.02.16 |