반응형

🧑🏻💻 티스토리의 밋밋한 코드블럭을 뜯어고쳐보자!
- 기존의 티스토리 코드블럭은 회색의 밋밋한 블럭이었기에..
- 프로 개발자 같은 코드블럭을 만들어보겠습니다.
주의! 시작하기전에 플러그인의 Syntax Highlight를 '해제' 해주시기 바랍니다.

🏄🏻♂️ highlight.js 사이트에서 CDN 방식으로 설치하기
- 공식 홈페이지를 참고하여 아래의 코드를 HTML 편집 > 태그 안쪽에 작성해주시기 바랍니다.
- 공식 사이트 : highlightjs.org/
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.5.0/styles/zenburn.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.5.0/highlight.min.js"></script>
<!-- load() -->
<script>hljs.initHighlightingOnLoad();</script>- 저는 zenburn 테마를 사용하였는데요!
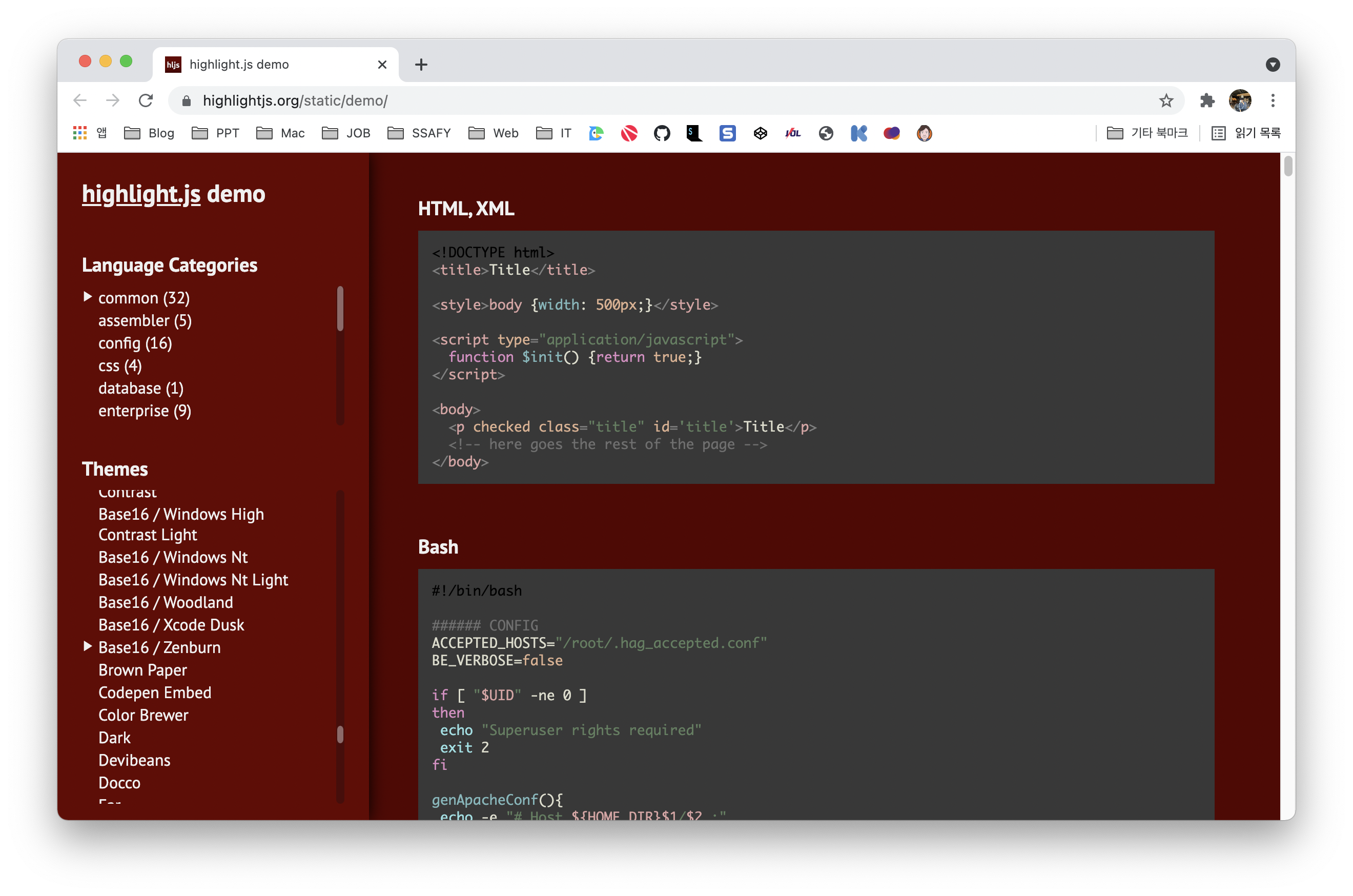
- 다른 테마를 사용하고 싶으시면 아래 사이트에서 테마 이름을 복사한뒤 위의 1번 코드 맨 뒷부분 zenburn부분을 지우고 원하는 테마이름을 작성해 줍니다.
- 여기서 주의할점! Theme 이름은 소문자로, 띄어쓰기는 -(하이픈)으로 작성해주셔야 합니다.
- Ex. Atom One Dark -> atom-one-dark
- highlight demo : https://highlightjs.org/static/demo/

🏄🏻♂️ 코드블럭에 스크롤 추가하기!
- 코드가 길어지면 블로그 게시글의 많은 부분을 차지하여 가독성이 떨어지는데요.
- 코드블럭에 스크롤을 달아주어 가독성과 디자인 모두를 챙겨봅시다!
- 스크롤은 간단하게 HTML편집 > CSS 에 들어가서 code 부분에 위 코드를 넣어주시면 됩니다!
code {
white-space: pre;
max-width: 850px;
max-height: 600px;
overflow: auto !important;
}🏄🏻♂️ 코드블럭에 라인넘버 달아주기!
- 코딩을 하다가 티스토리 코드블럭으로 옮겨 보면 허전한게 있죠!
- 바로 라인넘버 인데요. 라인넘버를 추가해주어서 가독성과 유지보수성을 강화해봅시다!
- HTML 편집 > 태그 안쪽에 아래의 코드를 작성해주시면 됩니다!
<script src="//cdnjs.cloudflare.com/ajax/libs/highlightjs-line-numbers.js/2.8.0/highlightjs-line-numbers.min.js"></script>
<script>hljs.initLineNumbersOnLoad();</script>
라인넘버를 그대로 넣어주면 테이블 모양이 깨진상태로 나타나게 됩니다.
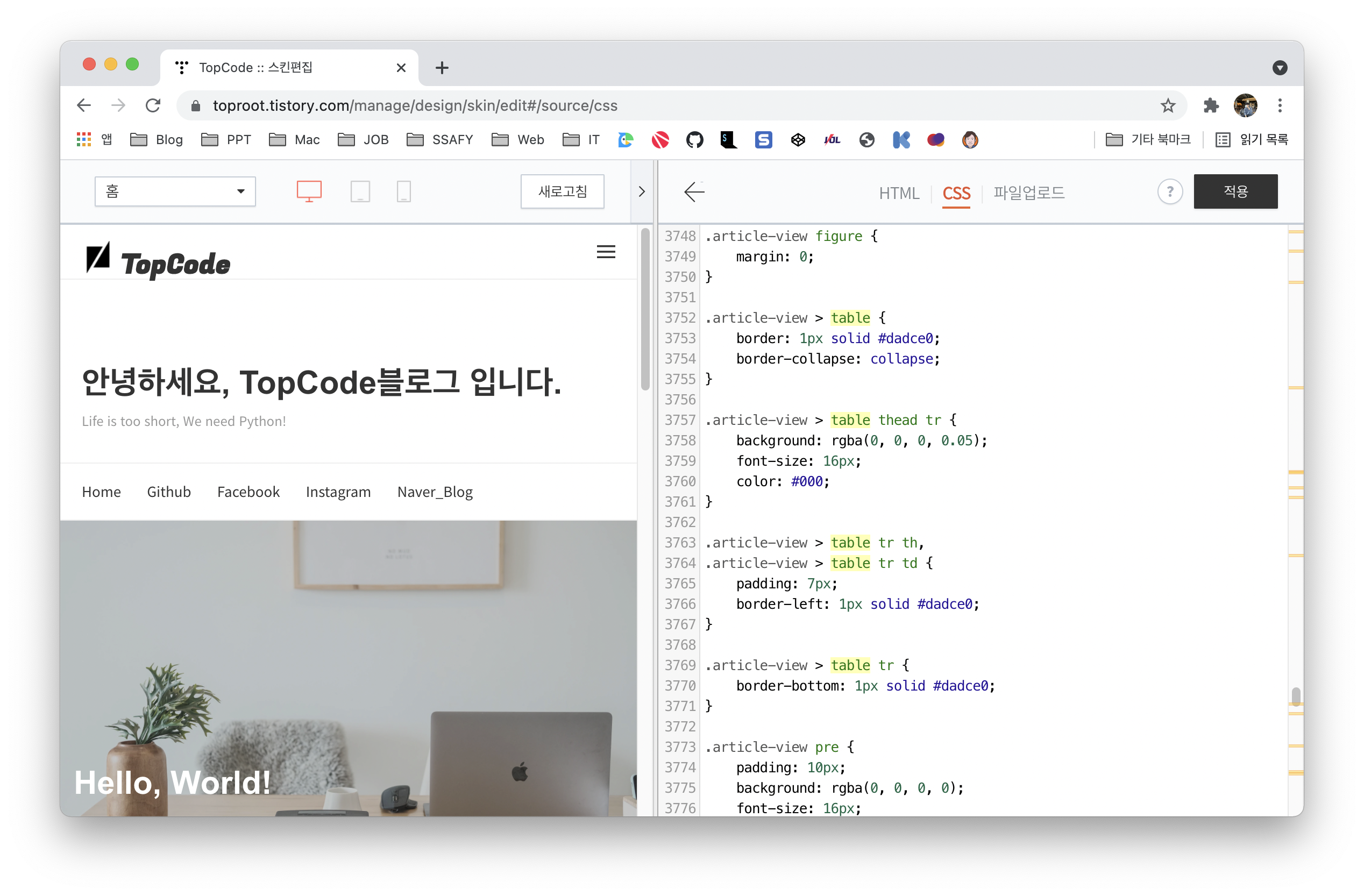
- 여기서 해결방법은 CSS table 부분을 수정해주는 것인데요.
- 다른 사이트들과 달리 오디세이(Odyssey)테마를 사용하시는 분들은 다음과 같이 해주시면 됩니다.
- HTML 편집 > CSS 에 들어가셔서 cmd+f(탐색) 키로 table을 검색하신 후,
- 아래부분에 .article-view table을 .article-view > table 로 자식요소일 경우에 적용되도록 수정해주시면 됩니다.

.article-view > table {
border: 1px solid #dadce0;
border-collapse: collapse;
}
.article-view > table thead tr {
background: rgba(0, 0, 0, 0.05);
font-size: 16px;
color: #000;
}
.article-view > table tr th,
.article-view > table tr td {
padding: 7px;
border-left: 1px solid #dadce0;
}
.article-view > table tr {
border-bottom: 1px solid #dadce0;- 라인넘버가 생성되면 CSS를 통해 마찬가지로 수정해줄 수 있습니다!
- 아래의 코드를 CSS 하단에 붙여넣기 해주세요.
/* 라인넘버 추가 */
.hljs-ln-numbers {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center;
color: #ccc;
vertical-align: top;
padding-right: 5px !important;
}
.hljs-ln-code {
padding-left: 10px !important;
}
다른 테마를 사용하시는 분들은 이렇게 하시면 됩니다!
- 테마 별로 CSS 클래스명이 달라서 오디세이 테마를 사용하는 분들을 위해 글을 쓰게 되었습니다.
- 오디세이 테마를 사용하시는 분들은 위의 코드부분을 수정하시면 되고,
- 다른분들은 다음과 같은 코드를 위와 같이 자식 요소로 수정해주시면 됩니다.
.entry-content > table {
width: 100%;
margin-bottom: 22px;
border: 1px solid #e6e6e6;
border-collapse: collapse;
text-align: center;
font-size: 1em;
line-height: 1.5714;
color: #666;
}
.entry-content > table thead th {
padding: 7px 0 11px;
border-left: 1px solid #e6e6e6;
}
.entry-content > table tbody tr {
padding: 7px 0 11px;
border-left: 1px solid #e6e6e6;
border-top: 1px solid #e6e6e6;
}
.entry-content > table tbody td {
padding: 7px 0 11px;
border-left: 1px solid #e6e6e6;
border-top: 1px solid #e6e6e6;
}
참고한 블로그
https://parkjye.tistory.com/13
[TISTORY/Code Block] 티스토리 코드블럭 하이라이트(highlight.js) 테마 설정
#관련 글 [TISTORY/Code Block] 티스토리 코드블럭 하이라이트(highlight.js) 테마 설정 [TISTORY/Code Block] 티스토리 코드블럭 라인넘버(line number) 설정 [TISTORY/Code Block] 티스토리 코드블럭 스크롤(Scr..
parkjye.tistory.com
👍 완성된 모습!

반응형
'T-Story' 카테고리의 다른 글
| 티스토리 블로그 오디세이 스킨 편집 홈 배너사진 추가 (1) | 2021.02.07 |
|---|---|
| 기술 블로그 선택-티스토리 vs Velog (2) | 2021.02.06 |