티스토리 블로그 오디세이 스킨 편집 홈 배너사진 추가

📕 티스토리 스킨
티스토리에는 자체적으로 제공하고 있는 블로그 스킨들이 여러가지 있습니다.
저는 그중에서 오디세이 스킨을 선택했는데요.
가장 깔끔하기도 하고 스킨 예시를 보고 원하는 디자인이라서 골랐는데..
문제는 실제로 스킨적용을 해보면 생각보다 손봐야할 곳이 많다는 것이었습니다..
📌 스킨 메인화면에 배너사진 추가하기
예쁘게 꾸며져 있는 스킨예시를 보고 막상 적용을 해보면 허전한 페이지를 볼 수 있는데요.
깔끔한 배너사진을 이용한 디자인을 한번 해보겠습니다!
1. 적용예시 접속하기
티스토리에서 제공하는 '문화재청' 예시스킨에 접속해서 우리에게 필요한 코드들을 가져와 보겠습니다.

2. HTML 코드 복사하기
- Window : F12
- Mac : fn + F12
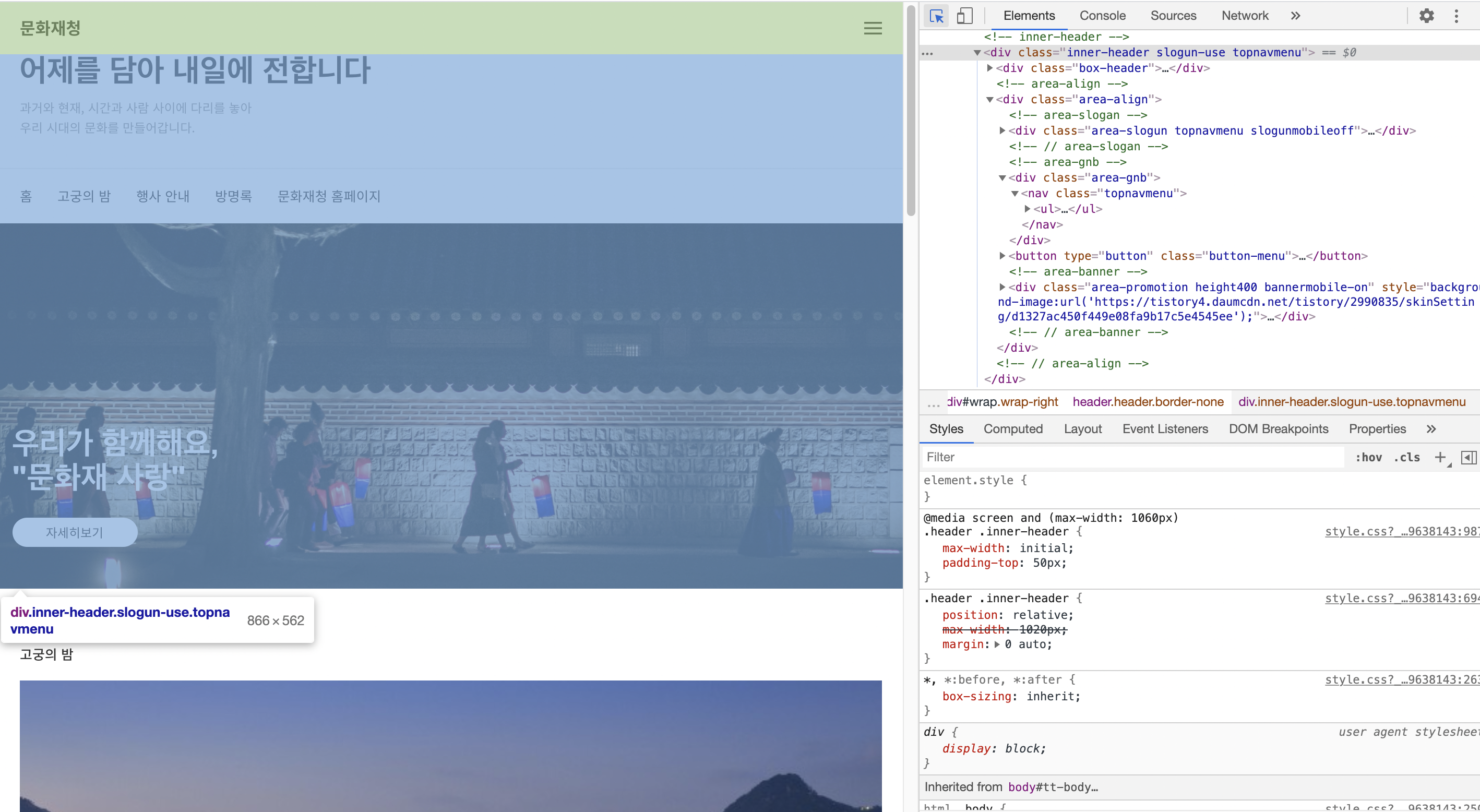
구글 크롬으로 페이지를 열고, 위 단축키로 개발자 도구를 열어줍니다.
오른쪽에 복잡하게 보이는 코드들이 보이실텐데요!
새로 생긴 창 왼쪽위에 화살표를 누르시고 문화재청 배너 이미지를 클릭하면
그에 해당하는 코드가 나타나게 됩니다. 아래 클래스를 찾으시면 되요!
클래스를 발견하셨다면, 우클릭 하시고 Copy > Copy Element를 클릭하면
해당 div의 코드들이 모두 복사됩니다.
<div class="inner-header slogun-use topnavmenu">
코드 찾기가 어려우신 분들은 아래의 코드를 복사하시면 됩니다!
<div class="inner-header slogun-use topnavmenu">
<div class="box-header">
<h1 class="title-logo">
<a href="/" title="문화재청" class="link_logo">
문화재청
</a>
</h1>
<!-- search-bar for PC -->
<div class="util use-top">
<div class="search">
<input class="searchInput" type="text" name="search" value="" placeholder="Search..." onkeypress="if (event.keyCode == 13) { requestSearch('.util.use-top .searchInput') }">
</div>
</div>
</div>
<!-- area-align -->
<div class="area-align">
<!-- area-slogan -->
<div class="area-slogun topnavmenu slogunmobileoff">
<strong>어제를 담아 내일에 전합니다</strong>
<p>과거와 현재, 시간과 사람 사이에 다리를 놓아<br>우리 시대의 문화를 만들어갑니다.</p>
</div>
<!-- // area-slogan -->
<!-- area-gnb -->
<div class="area-gnb">
<nav class="topnavmenu">
<ul> <li class="t_menu_home first">
<a href="/">홈</a>
</li>
<li class="t_menu_category">
<a href="/category/%EA%B3%A0%EA%B6%81%EC%9D%98%20%EB%B0%A4">고궁의 밤</a>
</li>
<li class="t_menu_category">
<a href="/category/%EB%AC%B8%ED%99%94%EC%9E%AC%EC%B2%AD%20%ED%96%89%EC%82%AC%20%EC%95%88%EB%82%B4">행사 안내</a>
</li>
<li class="t_menu_guestbook">
<a href="/guestbook">방명록</a>
</li>
<li class="t_menu_link_1 last">
<a href="http://www.cha.go.kr/main.html">문화재청 홈페이지</a>
</li>
</ul>
</nav>
</div>
<button type="button" class="button-menu">
<svg xmlns="//www.w3.org/2000/svg" width="20" height="14" viewBox="0 0 20 14">
<path fill="#333" fill-rule="evenodd" d="M0 0h20v2H0V0zm0 6h20v2H0V6zm0 6h20v2H0v-2z"></path>
</svg>
</button>
<!-- area-banner -->
<div class="area-promotion height400 bannermobile-on" style="background-image:url('https://tistory4.daumcdn.net/tistory/2990835/skinSetting/d1327ac450f449e08fa9b17c5e4545ee');">
<div class="inner-promotion">
<div class="box-promotion">
<strong style="color: #ffffff">우리가 함께해요, "문화재 사랑"</strong>
<style>
.link-promotion {background:#ffffff;}
.link-promotion:hover {background:#D7E5FF;}
</style>
<a href="//www.cha.go.kr/main.html" class="link-promotion">자세히보기</a>
</div>
</div>
</div>
<!-- // area-banner -->
</div>
<!-- // area-align -->
</div>3. 내 블로그에 가서 붙여넣기
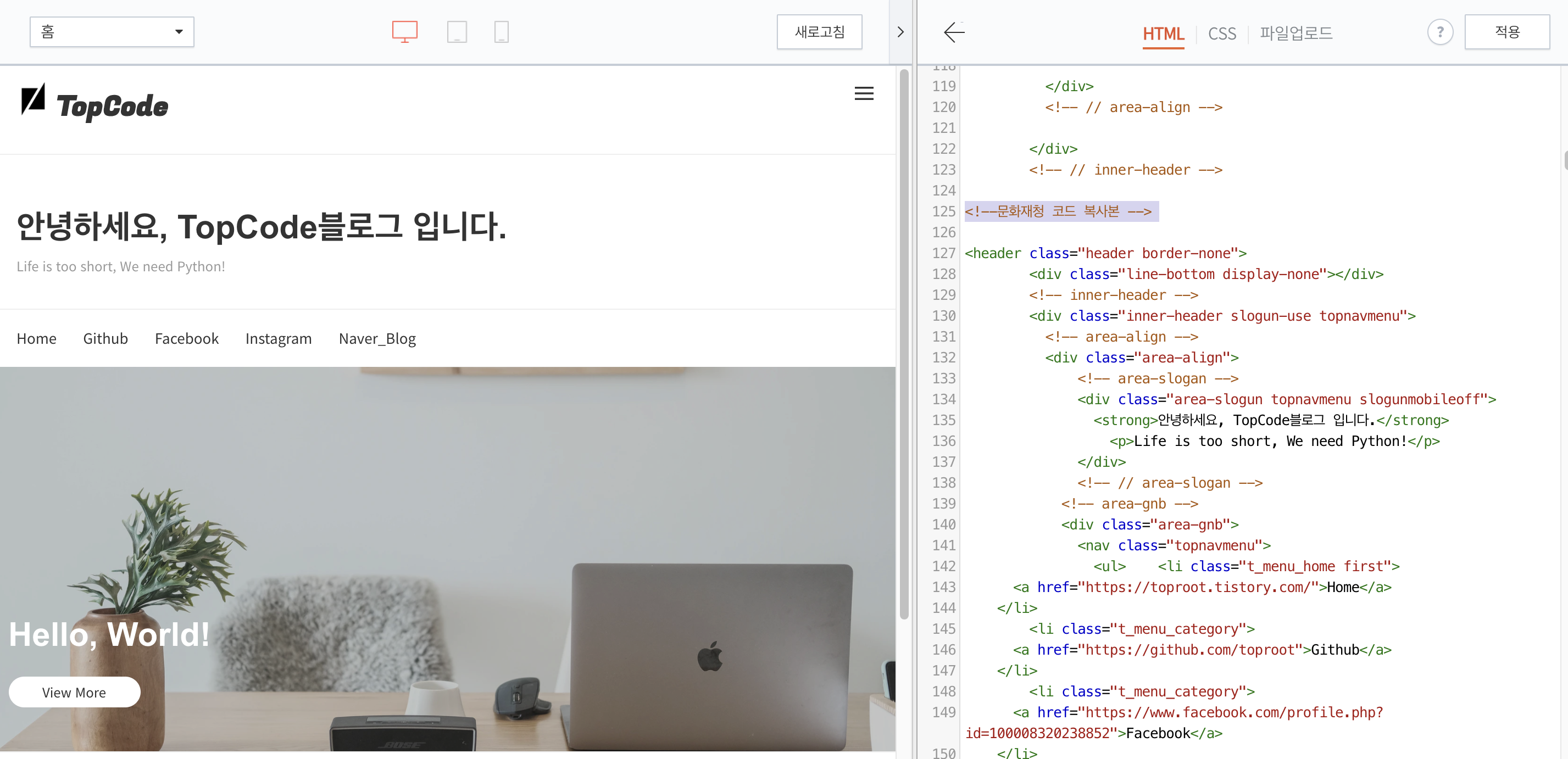
블로그 관리 > 스킨편집 > HTML 편집 으로 접속하시면 HTML / CSS를 수정하실 수 있습니다.
오디세이 스킨 기준 125번째 줄 정도에 <!-- // inner-header --> 라는 코드가 보이실 텐데요!
그 아래에 위에 복사했던 코드를 붙여넣기 하시면 됩니다!
조금 복잡해보이지만 놀라지 마세요! 간단합니다.

4. 코드 일부 수정하기
이제 새로고침을 누르시게 되면 우리가 예시스킨에서 봤던 문화재청 배너가 그대로 보이실텐데요!
이제부터 조금씩 코드를 수정해가며 우리에게 맞는 블로그를 만들어가시면 됩니다!
HTML 코드 수정하기
<strong>어제를 담아 내일에 전합니다</strong>왼쪽에 블로그 화면을 보시면서 코드를 찾아 안에 있는 내용을 조금씩 수정해서
제목, 카테고리 등을 원하시는 대로 설정하실 수 있습니다.
링크 연결하기
<a href="/">홈</a>a태그는 링크를 연결해주는 태그인데요!
href= " " 괄호안에 연결하고자 하는 url을 붙여넣으시면 클릭 시 그곳으로 이동합니다.
5. 사진변경하기
제목 및 카테고리를 수정하신 후 이제 디자인의 끝! 배너사진을 변경해 보겠습니다.
먼저 고화질 사진들이 많은 unflash 홈페이지에 들어가서 원하는 사진을 선택합니다!
(구글 사진들도 가능하나 저작권 문제가 있을 수 있습니다.)
아래에서 원하는 사진을 고른 뒤 우클릭하여 이미지 주소복사를 클릭해서 주소를 복사합니다.
그리고 아래 태그를 찾아서 url( )괄호 안에 url을 지우고 붙여넣기하면 배너 사진이 변경됩니다!
<div class="area-promotion height400 bannermobile-on" style="background-image:url('https://tistory4.daumcdn.net/tistory/2990835/skinSetting/d1327ac450f449e08fa9b17c5e4545ee');">✍🏻 마무리
조금 복잡하더라도 포기하지 않기!!
처음 HTML 코드를 접하시는 분들은 정말 막막하실 수도 있지만 지금 하는 내용들은
코드를 가져와서 수정하는 작업이기 떄문에 천천히 보면서 하시면 충분히 하실 수 있습니다!
저도 이제 블로그를 시작하며 계속해서 이 스킨을 디자인해 나갈 예정인데요!
목차만들기를 비롯해서 색변경, 마크다운 등등 관련 소식을 포스팅하도록 하겠습니다~
궁금하신점은 댓글 작성 부탁드릴게요~!